WordPress: une image pour illustrer ses billets en première page
 Vous vous êtes peut-être demandé comment afficher une image pour illustrer vos billets sur la page d’accueil de votre blog wordpress. Voici l’explication étape par étape. Vous allez le voir, c’est assez simple. Bon, il faut tout de même avoir quelques notions de PHP et HTML…
Vous vous êtes peut-être demandé comment afficher une image pour illustrer vos billets sur la page d’accueil de votre blog wordpress. Voici l’explication étape par étape. Vous allez le voir, c’est assez simple. Bon, il faut tout de même avoir quelques notions de PHP et HTML…
Concrètement, il va suffire d’ajouter dans chaque billet l’adresse de l’image à mettre en miniature, grâce aux « champs personnalisés« . Il faudra également modifier le fichier thème pour générer l’affichage de cette image.
Petite parenthèse, n’oubliez pas que cette (petite) image sera affichée avec une dizaine d’autres en première page. Il faut donc que le fichier image ait une taille réduite (disons moins de 20Ko), ce qui fait tout de même 200Ko pour 10 billets présentés en page d’accueil.
Définir un champ personnalisé
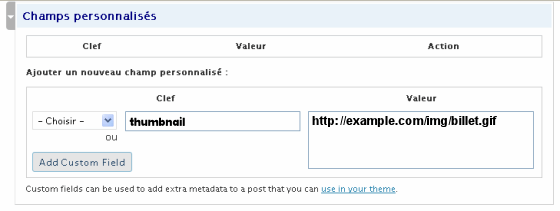
Revenons-en au mode opératoire. Dans chaque billet, vous allez définir quelle image doit être affichée pour illustrer votre billet. Notez que ce n’est pas forcément une image utilisée dans votre billet. Pour cela, nous allons ajouter un champ personnalisé. Vous pouvez l’appeler comme vous voulez, par exemple thumbnail:

Modifier le thème
Ensuite, il faut modifier votre thème (parfois appelé « template wordpress ») pour afficher cette image miniature. Pour cela, nous allons éditer le fichier index.php du dossier de votre thème. En toute logique, on veut afficher la miniature à côté du résumé du billet, il faut donc rechercher l’instruction provoquant cet affichage :
the_excerpt();
Une fois l’endroit identifié, il suffit de récupérer le champ personnalisé, et si ce champ personnalisé est défini, on va l’utiliser dans un tag image. Ce qui nous donne donc les instructions suivantes à ajouter à votre thème, près de l’appel à la fonction the_excerpt() :
$thumb = get_post_meta($post->ID, « thumbnail », true)
if ($thumb != « ») echo « <img src=’$thumb’ border=’0′ width=’100′ height=’100′> »;
Dans cet exemple, j’ai défini la taille à une vignette de 100×100 pixels. Mettez ce que vous voulez comme dimensions, mais je vous recommande de mettre une valeur, vous êtes ainsi sûr que toutes les vignettes seront redimensionnées à la même taille.
Concernant les dimensions de votre images, mieux vaut utiliser des images à la bonne taille, ou dont la taille est un multiple entier de la taille de vos vignettes: la qualité du redimensionnement lors de l’affichage n’en sera que meilleur.
Alors, vous y êtes arrivé ?
